Creating a simple RSS feed reader with Flash Builder 4
Nearly every website which publishes content nowadays publishes feeds of its content – including ours. These feeds often contain an extract from the article, or sometimes the entire article itself. Using feeds allows one to have a central place to receive all updates from websites of their interest. By pulling such content into a desktop client, they get desktop notifications and can archive the feed contents if they want, they can control how they consume the content. With this article we will explore how to create our own feed reader.
 Survey
SurveyThere are quite a few different standards for web feeds, and an actual production application should have the capability to handle any kind of feed. However we will focus on RSS 2.0 feeds, which is one of the most popular syndication feed formats in use. To ease creating an application which can support any kind of feed, we can utilize ready-made libraries such as as3syndicationlib which allows you to handle any kind of feed through a single interface.
What we will be dealing with is quite similar to what we have already done in the first Picasa image gallery application. We will be loading the RSS feed –which is an XML format like the Picasa gallery index file– and extracting all the feed items in it. We will let the user enter a URL for the feed. We will display these feed items in a list. The user can select any item in the list to see the extract of the article provided in the feed.
We will write this application for Adobe AIR, not the Flash Player for the web. Adobe AIR includes the WebKit engine –the same engine which powers Google Chrome and Apple’s Safari– so we can have an entire browser in our application. Including the browser component is as simple as adding a tag in our MXML code, and using it is as simple. We will make use of this feature displaying the feed content in a rich format. Since the WebKit engine isn’t included in Flash Player, converting this application for use in a browser will not be a simple task, and will not be powerful enough.
First of all we will create the UI layout for the application, then we will add the code to make the application actually load the feed, display it and change the displayed article with changes in the list selection. Finally we will extend the application just a bit to give the user the option to view either the article summary / extract or the entire article at the original location.
The tutorial continues on the next page.
You can download a free trial of Adobe Flash Builder 4 from the Adobe website.
Part 1: The UI
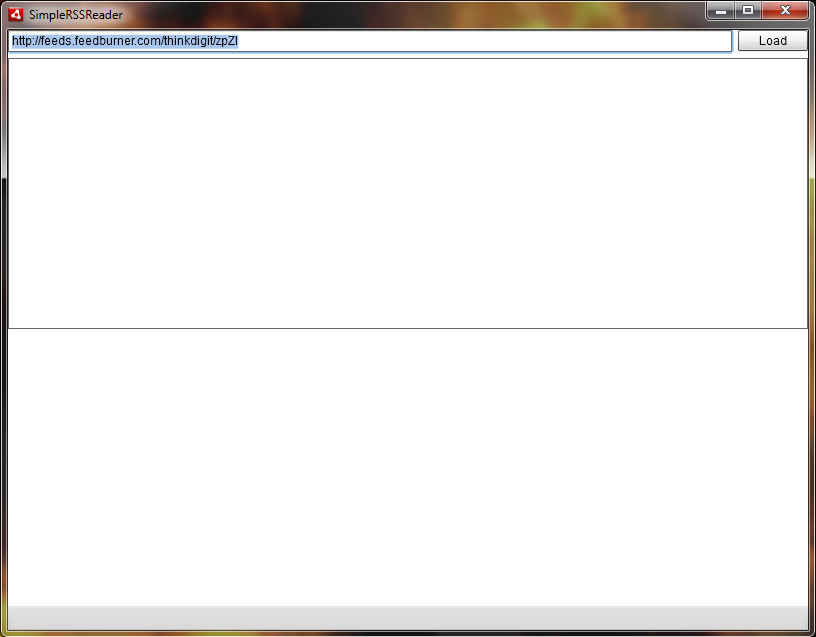
The UI of the application is quite simple. We have a text input box where the user can input the feed location, right next to which, is a button labelled “Load” for loading the feed into the application.
Below that is a List. The list will display the titles of all the items in the feed. Clicking on any item in the feed will display the extract in the area below.
Let us break down the UI. First we have a TextInput component placed in a horizontal layout with the “Load” button:
<s:HGroup width="100%"> <s:TextInput id="feedUrl" width="100%" /> <s:Button id="loadFeed" label="Load" /></s:HGroup>
Notice that we have used the short form HGroup instead of creating a Group and setting its layout to HorizontalLayout.
This composite of the TextInput for the feed URL and the “Load” button is then to be placed in vertical alignment with the List and the WebKit Component. To do this we can set the layout of the entire application to VerticalLayout, and add the list and WebKit component both in the root of the application. The WebKit component can be included by using the HTML component.
Your final code should look something like the following:
<?xml version="1.0" encoding="utf-8"?><s:WindowedApplication xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" width="800" height="600" > <s:layout> <s:VerticalLayout /> </s:layout> <s:HGroup width="100%"> <s:TextInput id="feedUrl" width="100%" /> <s:Button id="loadFeed" label="Load" /> </s:HGroup> <s:List id="feedItems" width="100%" height="100%" /> <mx:HTML id="article" width="100%" height="100%" /></s:WindowedApplication>
The tutorial continues on the next page.
You can download a free trial of Adobe Flash Builder 4 from the Adobe website.
Part 2: The functionality
Now we need to add some event handlers for the UI elements. We need to have the application start loading the URL when we click the “Load” button, so let’s start there. Add a click handler for the “Load” button, as follows:
protected function loadFeed_clickHandler(event:MouseEvent):void{ var ul:URLLoader = new URLLoader(); ul.addEventListener(Event.COMPLETE, onFeedLoaded); ul.load(new URLRequest(feedUrl.text));}
This function is doing the following:
- var ul:URLLoader = new URLLoader();
This created a URLLoader, which will load the contents of our feed - ul.addEventListener(Event.COMPLETE, onFeedLoaded);
This adding an event handler to our URLLoader which will be called when the “COMPLETE” event occurs. This event occurs when it has completed loading the whatever URL is assigned to it. - ul.load(new URLRequest(feedUrl.text));
This line of code tells the URLLoader to actually start loading the URL we specify. We provide the URL to the URLLoader in the form of a URLRequest object which is assigned the URL of the feed the user entered in the text box (feedURL.text).
We will also create an object to store the data retrieved from the feed. Let us call it feedData. This will be an XMLListCollection object which can directly be used by our list later on.
[Bindable]private var feedData:XMLListCollection;
We are adding a metadata tag “Bindable” to this variable; this will tell Flex to generate code which will automatically update any components bound to this variable. This way whenever this feedData variable is changed so will the list displaying the data, with no effort on our part!
Now for the onFeedLoaded function which will be called when the feed is done loading:
private function onFeedLoaded(event:Event):void{ var rssFeed:XML = XML((event.target as URLLoader).data); feedData = new XMLListCollection(rssFeed.channel.item);}
In this function:
- var rssFeed:XML = XML((event.target as URLLoader).data);
The event.target element is the URLLoader object with which we loaded the feed. We are casting this as a URLLoader and accessing its data property, which has the raw feed data. This data is being cast as an XML object and stored in the rssFeed XML variable. - feedData = new XMLListCollection(rssFeed.channel.item);
Our bindable feedData variable is now being assigned a list of all the items in the RSS feed. The structure of the RSS has a root rss element which includes one channel element inside which we have all our articles as item elements. rssFeed.channel.item is thus a list of all the items in the RSS feed, and this is being wrapped into an XMLListCollection.
We need to add a change handler to the List which will update the HTML component with article extract from the selected item in the list. The code for that is as follows:
protected function feedItems_changeHandler(event:IndexChangeEvent):void{ article.htmlText = feedItems.selectedItem.description;}
That’s it! All we are doing is telling the WebKit engine added to the application using the HTML tag to use the content from the description property of the feed element selected in the “feedItems” list.
To tie everything in place, we need to add the labelField=”title” to our list along with dataProvider=”{feedData}”. The labelField attribute specifies that the “title” tag in the item element is what is to be displayed in the list. The dataProvider attribute binds the feedData variable as the data source of the list.
The tutorial continues on the next page.
You can download a free trial of Adobe Flash Builder 4 from the Adobe website.
Here is what your final code should look like:
<?xml version="1.0" encoding="utf-8"?><s:WindowedApplication xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" width="800" height="600" > <s:layout> <s:VerticalLayout /> </s:layout> <fx:Script><![CDATA[import mx.collections.XMLListCollection;import spark.events.IndexChangeEvent;[Bindable]private var feedData:XMLListCollection;protected function loadFeed_clickHandler(event:MouseEvent):void { var ul:URLLoader = new URLLoader(); ul.addEventListener(Event.COMPLETE, onFeedLoaded); ul.load(new URLRequest(feedUrl.text));} private function onFeedLoaded(event:Event):void { var rssFeed:XML = XML((event.target as URLLoader).data); feedData = new XMLListCollection(rssFeed.channel.item);}protected function feedItems_changeHandler(event:IndexChangeEvent):void{ article.htmlText = feedItems.selectedItem.description;}]]> </fx:Script> <s:HGroup width="100%"> <s:TextInput id="feedUrl" width="100%" /> <s:Button id="loadFeed" label="Load" click="loadFeed_clickHandler(event)" /> </s:HGroup> <s:List id="feedItems" dataProvider="{feedData}" labelField="title" width="100%" height="100%" change="feedItems_changeHandler(event)" /> <mx:HTML id="article" width="100%" height="100%" /></s:WindowedApplication>
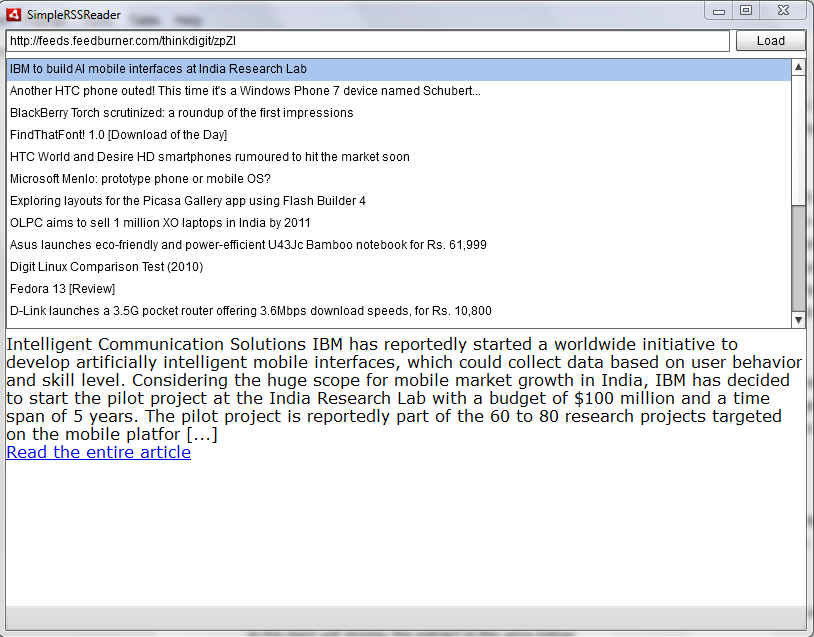
After this if you run the application, you will see a fully functional RSS reader which will display content from any RSS compliant feed.
The tutorial continues on the next page.
You can download a free trial of Adobe Flash Builder 4 from the Adobe website.
Now let’s add two small features to out application. Firstly we will make our application open a feed item in the default browser if you double click on it. This bit is quite simple; all we need to do is add a doubleClick event handler to our feedItems List. The function which will handle this even will use the navigateToURL function of Flash to open the link associated with the double-clicked feed item in the browser. Here is the code for that function:
protected function feedItems_doubleClickHandler(event:MouseEvent):void{ if (feedItems.selectedIndex >= 0) navigateToURL(feedItems.selectedItem.link);}
Our second feature is also quite simple, but useful. We will add a small toggle which will tell the application what to display below the feed, the extract in the feed, or the content at the original location specified by the feed.
First we will add the UI element for this as a ButtonBar:
<s:ButtonBar id="articleDisplayMode" requireSelection="true" change="articleDisplayMode_changeHandler(event)" > <s:ArrayCollection> <fx:String>Extract</fx:String> <fx:String>Full Article</fx:String> </s:ArrayCollection></s:ButtonBar>
Leaving out the obvious from this code sample. The ArrayCollection inside the ButtonBar is for holding an array of the button titles (it can do more) as strings. We have two buttons “Extract” and “Full Article” which can be used to select the mode of display.
To accommodate this functionality we will make a change to our feedItems_changeHandler which now goes as follows:
protected function feedItems_changeHandler(event:IndexChangeEvent):void{ if (articleDisplayMode.selectedIndex == 0) article.htmlText = feedItems.selectedItem.description; else{ article.location = feedItems.selectedItem.link; }}
Now about the articleDisplayMode_changeHandler which is the change event handler for the articleDisplayMode ButtonBar. Since the task of changing the display mode and changing the currently displayed item are pretty much the same thing, we can get away by simply calling the same function:
protected function articleDisplayMode_changeHandler(event:IndexChangeEvent):void{ feedItems_changeHandler(event);}
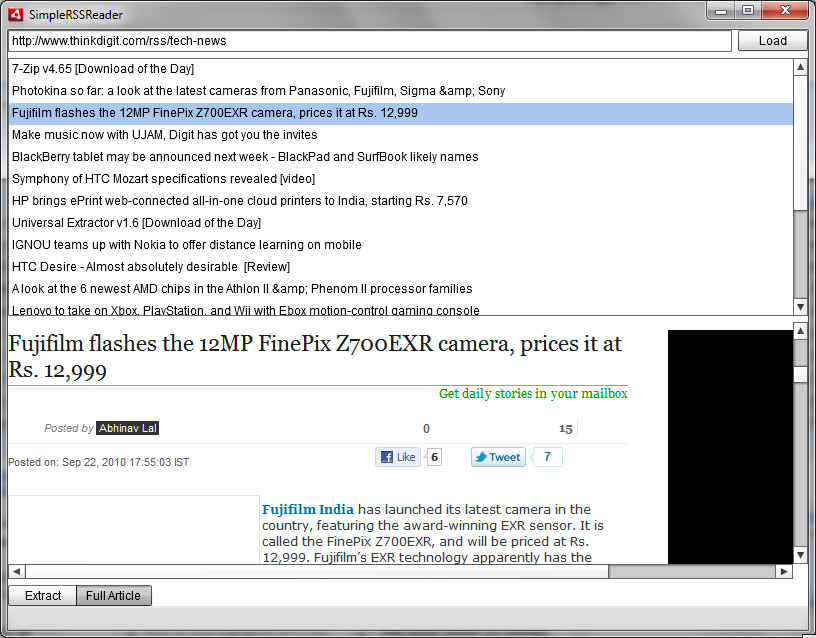
Now you will be able to use the buttons to select between displaying the original article or the extract from the feed. With the previously added feature you will also be able to double click on any item in the feed list to open it in the browser. Run it once and you will be greeted with the following:
This application is just a sample of the actual functionality you can develop for an RSS reader. One very important feature we haven’t included in the application is some sort of error resilience. Currently the application will simply stop working if you provide a non-URL, or incorrect URL, URL’s which don’t resolve to a feed, or any other kind of error. For a proper RSS aggregator you will need to handle errors, support loading from multiple feeds, you should have auto-refreshing of feed contents, different kind of filters and searching, offline viewing capacity and more.
You can download a free trial of Adobe Flash Builder 4 from the Adobe website.