Everything you need to know to get started with Processing
Find out why Facebook uses copious amounts of D to code some of its key features.

Almost every programming language deals with text output in the form of words or alphabets, numbers and special characters. It’s one of the easiest things to do when you start out learning a new language. However, the moment you start doodling with graphics it feels as if you’ve hit a brick wall. The learning curve becomes steeper and quite a few beginners might even hang up their boots. Even troubleshooting what you’ve created can be a daunting task as you start dealing with more complex constructs.
 Survey
SurveyProcessing makes it a lot simpler to work with graphics. You can draw a circle with just a single line of code and then colour it with another line . If you wish to resize it, that’s another line. When it comes to Processing, each program is called a ‘sketch’. It makes sense since you’ve actually sketched a visual element i.e the circle.
Bouncing bubbles simulated using Processing
Adding another line to the above ‘sketch’ allows you to position the circle on your canvas. You can probably guess where this is going – animation. Thus, it not only helps in creating shapes but also allows you to animate those shapes with relative ease. Adding a little more to the mix, you can even use Newton’s laws of physics to simulate the flight parameters of an actual spaceship. That might be an overstatement but you know what we’re talking about. Processing was developed by Casey Reas and Benjamin Fry from the Aesthetics and Computation Group at the MIT Media Lab in 2001. Their main goal was to create a tool to get beginners started with programming through the instant gratification of getting a visual feedback. The language is built on top of Java but makes use of a simplified syntax. The same goes for the graphics programming model which depends on many libraries that help achieve the graphical interface.
Significance
It is a programming language that uses a simplified Java syntax taking away the hassle of understanding the actual Java syntax which for beginners, is quite complex. And it still maintains the functionality necessary to make visualizations and perform other necessary operations. This makes it a great tool to start programming, to create graphics and animations with visual analysis of data which in turn helps create physics simulations. The core Processing framework simplifies the use of basic multimedia libraries (OpenGL, PDF, camera capture), thus, removing the overhead involved in the setting up of basic applications. It uses an extensible code structure to allow the creation of dozens of useful libraries for everything from 3D import / export tools to ones that create complex 3D geometrical figures. For scientific data analysis, it can act as tool that combines data from multiple sources and helps visualise the data. Basically, it makes for easy comparison of data from various sensors and other hardware.
Processing the Sketch (Coding)
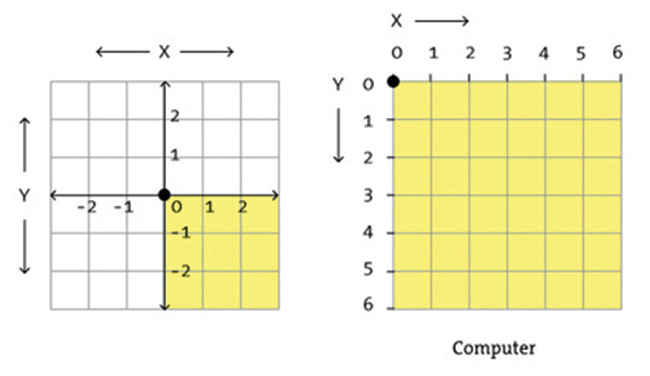
To work with graphics in Processing, we use the Coordinate system which is used for positioning every shape. The computer’s coordinate system is different from that of the Cartesian coordinate system taught in schools. The difference isn’t that big and the image on the left will help you understand the difference between the Cartesian and computer coordinate system. Let’s start off by drawing a line using Processing. Everything after ‘//’ is a comment to elaborate upon what that particular line of code accomplishes.
Cartesian and computer coordinate system
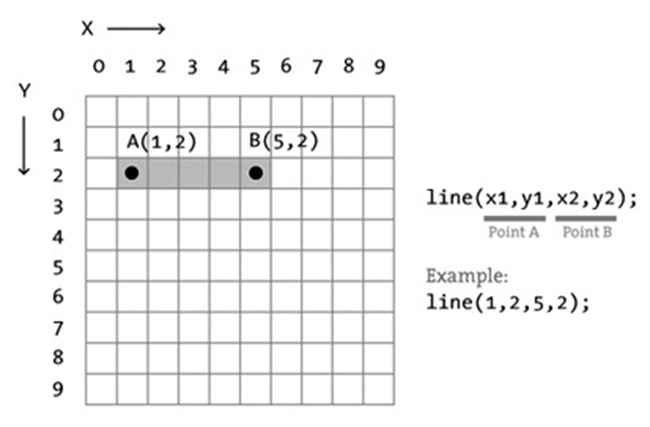
A line in the computer coordinate system
void setup() {
size(200,200);}
// Create a window of dimensions 200x200 in which the line will be displayed
void draw() {
background(255); // Set background colour to white
rectMode(CENTER);
line(50,50,150,150); }
// Draw a line starting at coordinates (x,y) = (50,50) and ending at coordinates (x,y) = (150,150)
That’s it. you’ve created your very first program in Processing and it’s now time to crank it up a little.
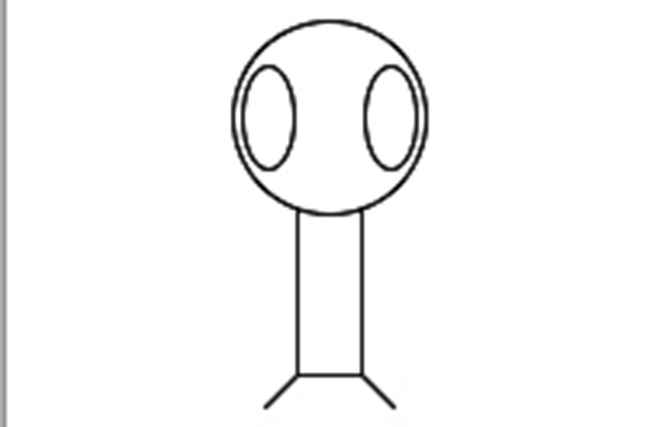
Now lets try making a simple cartoon character using Processing.
void setup() {
size(200,200);
} // Create a window of dimensions 200x200 in which the character will be displayed
void draw() {
background(255); // Set the background colour to white
rectMode(CENTER); // Set the rectMode to centre which is used to colour the objects. However, we won’t be using any colours in this example.
rect(100,100,20,100); // Draw the body of character using a rectangle. Coordinates (x,y) = (100,100) is the centre of the top edge of the rectangle and it has a width of 20 and a height of 100
ellipse(100,70,60,60); // Draw the face with an ellipse centered at coordinates (x,y) = (100,70) whose minor and major axis are of length 60. This creates a circle.
ellipse(81,70,16,32); // Draw the left eye with an ellipse at coordinates (x,y) = (81,70) and minor axis of length 16 and major axis of length 32
ellipse(119,70,16,32); // Draw the right eye in a similar fashion with the same ellipse but at coordinates (x,y) = (119,70)
line(90,150,80,160); // Draw the left leg, using line starting at coordinates (x,y) = (90,150) and ending at coordinates (x,y) = (80,160)
line(110,150,120,160); } // Draw the right leg, using line starting at coordinates (x,y) = (110,150) and ending at coordinates (x,y) = (120,160)
Cartoon character created using Processing
Tools and Learning Systems
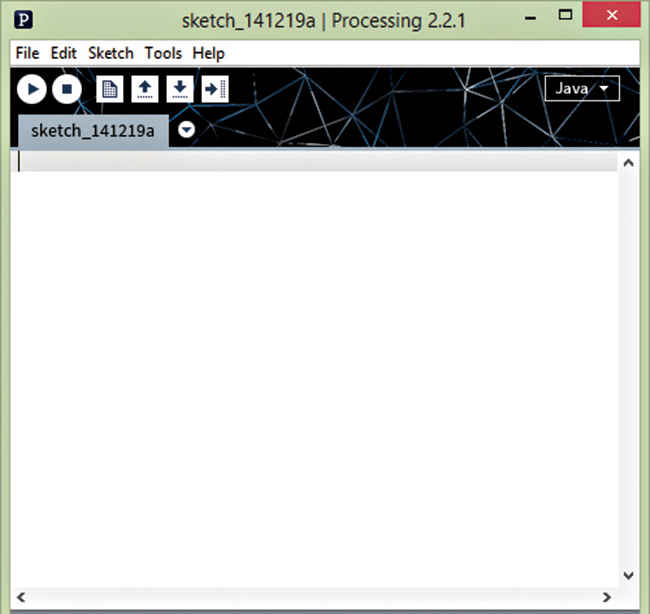
On the official website there are video tutorials classified into three categories viz beginner, intermediate and advanced. These video tutorials can be accessed here. The Processing IDE is available for download at the download page. You can download the IDE for Windows and Linux environments in both 32-bit and 64-bit versions, and the Mac OS X platform hasn’t been left behind either. There are many libraries available for various functions like exporting PDF, transmitting and receiving serial data over an RS-232 port etc. Also, libraries have been developed for network related functionality i.e. to send and receive data over the Internet between clients and servers. Multimedia libraries like the video library assists in reading images from a camera, playing movie files and creating movies. The sound library can play audio files, get audio input from input audio port, add effects and take it one step further and synthesize sound. The DXF Export library is used to create DXF files to save geometry data that can be used in other programs. You can check the documentation of these libraries at here.
Processing integrated development environment
Like every programming language out there even Processing has user contributed libraries to make your life easier. Libraries for 3D, animation, data analysis, I/O, math, video, animation etc. helps speed up the development process. Let’s take a look at some of them. One adds support for the Microsoft Kinect which comes with the XBOX 360 and XBOX One consoles. And there’s even one for the ultrasensitive 3D motion detector – Leap Motion. Dare we mention Arduino? In fact the Arduino development environment is inspired by the Processing development environment. Some of the hardware on Apple’s Macbook can be accessed using a community library.
LED cube responding to mouse input
Then there are tools like the applet maker and colour selector to help you with simple things that you might have had to spend some extra time creating from scratch. These tools and others can be obtained at here.
The creators of Processing, Casey Reas and Ben Fry have together written a book titled ‘Processing: A Programming Handbook for Visual Designers’ that can act as a companion guide for quick reference. You can request a preview copy of the book here. Topics such as photography and drawing, and its relation to software have been covered with great detail. Even advanced topics like animation, performance metrics of applications have also been taken into consideration.
For tutorials on 15 other hot programming languages go here.