How To Excel At Great UX Design
Good design is more complicated than you would think. Find out what actually goes into a good UX design.

You might have heard of the term ‘UX’ quite often. Ever wonder what it is? Or did you merely dismiss it thinking that it’s something related to the UI? The UX has become an important part of the product development cycle. Many industries are hiring UX professionals to shape their product. If you’ve always been curious about the term, here’s an in-depth guide to introduce you to UX.
 Survey
SurveyWhat is UX?
UX is an acronym for ‘User Experience’. It defines how a user feels while interacting with the system. The system could be anything – a website, a mobile app or even a desktop app. UX shouldn’t be confused with UI, as both are entirely different concepts. Here’s a brief explanation of both concepts.
UI: This is an acronym for ‘User Interface’. It deals with how a website or an application looks. It covers the entire look of the application including the colors, fonts, icons and images used. The user interface is entirely about the visual and interface design.
UX: It deals with how easily a user can, well, use the app and how easily the app would serve to satisfy his requirements.
Consider this example: Say, you’re making a mobile app. When designing the interface (UI) of your app, you should not only consider how great your app will look, but also how easy it will be to use, i.e. how great the user experience (UX) will be.
Suppose your UI looks exceptionally good (think: along the lines of Google products), however, after opening your app the user doesn’t understand what he’s supposed to do next. Then, no matter how great your app looks, it will be completely useless.
A UX-rich app, on the other hand, will itself guide the user about what he’s supposed to do next. It will answer the first question that comes into the user’s mind – “Why am I here?” An app’s efficiency is directly related to its UX design. The more efficient your app, the better is the UX design and vice versa.
UX is eventually related to UI as the UI must be designed in tandem with the UX principles. The person who studies and evaluates this is a User Experience Designer.
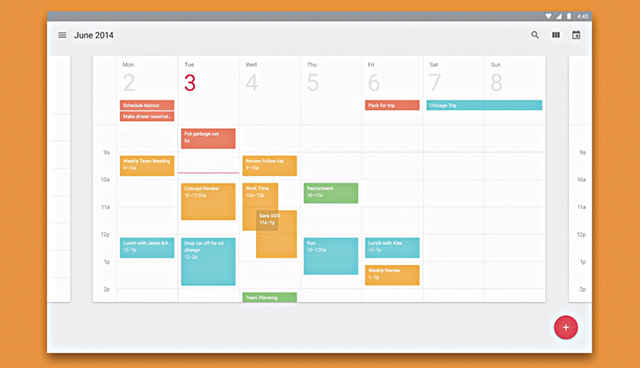
The all-new minimal 'Material Design' by Google
UX Designing – What does it involve?
UX designing is something that anyone can do, but the problem is not everyone can do it well. Two things you should keep in mind before starting off :
1. Know thy user
2. You’re not the user
Before starting off with the design, you should know about your user base. This is a very important step, since without knowing about targeted users, their habits and tendencies you can’t design a good experience.
In most cases, you aren’t the user. That’s why a design you find easy to use won’t be the same for other users.
Similarly, what works for one set of individuals may not work for another set, because as human beings, everyone is different. Hence, UX designing may not work well every time. To deal with this, since we can’t predict the actual experiences, specific user experiences and behaviours are generalised and used.
UX designing starts by considering the requirements. These can be:
Business requirements, that are put forth by your company
Design requirements, which includes a specific design to be used
Technology requirements, which deal with the programming language and platform you’ll be using
User requirements
Once you’re aware about the requirements, you’ll go ahead and analyse the user base. Consider the following questions before proceeding:
1. Who is your user base?
2. Does your user base demand some special requirements?
3. Do they want you to solve a particular problem?
4. What mental models of a user do you need to consider?
5. Why will a user use your product?
6. When will a user use your product?
7. How will a user use your product?
8. Are there any accessibility concerns you need to take care of?
User Interface mock-up made after the user analysis
After collecting all this information, you need to analyse the functions of your product. You should consider “What primary action does the user need to perform?” This is the main task that your product will perform. While your product can have various functions, analysing its most primary function and designing the product accordingly for a particular user base will add to its great UX design.
Secondary task or several primary related tasks will follow then. You should consider what the user will do next, how
he will end up doing the secondary task and design the experience accordingly.
In addition to this, you should consider whether there are multiple methods to perform a singular task, what kind of help you need to provide the user, what errors might occur and what inconsistent state the user might end up in.
With this, the analysis phase considering the user’s point of view is over. Next, you’ll get into the technical terms to figure out your course of action for handling the functions that you’ve determined will happen.
You must be able to forsee what will happen at the front and back end, and decide what technology you need to adopt for quick retrieval of information, such as whether to rely on local database or use a database server. Imagine your user to be the laziest person on this planet, and automate most tasks to require minimum (and, if possible, no) user interaction.
Sketching
You have all the data needed to start designing a user interface. Time to start sketching! This first step in creating the UI will ensure that the data collected from the user analysis, task analysis and function analysis is correctly reflected in the designed UI.
Sketching on a piece of paper is fast and easy. It will help you get good ideas and eliminate the bad ones. Once on paper, you’ll easily understand where things such as options and menus need to be placed and how easy it will be for the user to get to them.
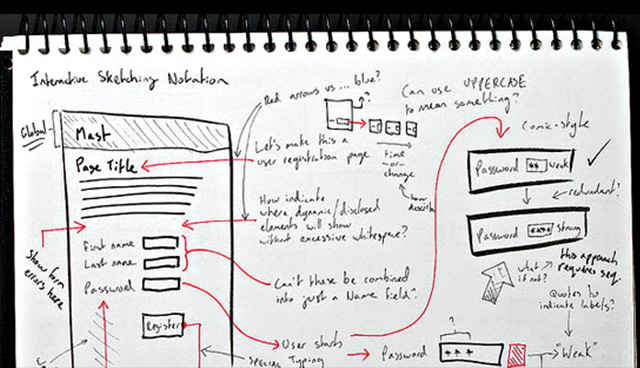
Sketch the elements of the UI to get a rough idea of the design
Wireframing
Wireframing is the next step in designing a UX-rich UI. While sketching gives you a rough idea for the creation of your UI based upon the analysis, wireframing gives you a rough guide for the layout of your product.
Wireframing is easy to perform. Neither do you need to know coding nor do you need to be good at graphic designing. There are readymade tools available with a drag-n-drop feature for creating wireframes, such as Mockingbird. These tools come preloaded with wireframed-UIs of various platforms.
Personas
A persona is depicted as a specific person, but is not a real individual. It’s a fictitious identity which is synthesised from observations of many people. These people include the ones analysed previously.
It’s very important for personas to reflect the pattern that you’ve identified in your user base. Keeping this in mind, you can design and present your persona by inventing details to make it believable.
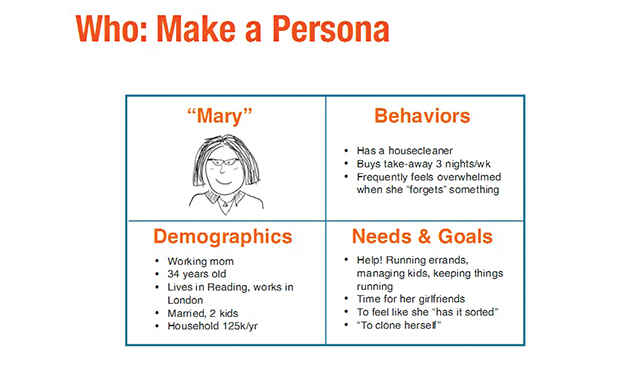
An example of a Persona
Scenarios
A scenario is an imaginary story featuring one of your personas. It’s the story of how your product fits into the life of your persona.
Storyboarding
Storyboarding is an effective way of capturing the how, why and when of someone using your product. This is represented in visual sequences of events showing the user’s interaction with your product. The visuals can be anything from a handmade rough sketch to an extremely polished comic-like design.
User testing
An actual user will play an important role in shaping the UX. In end-user beta testing, you‘ll ask a user to use your product and perform tasks planned for them.
This is a very straightforward approach, as you’ll directly see how much the user struggles to use your product. Here, you’ll know whether your design strategy was right, and if it wasn’t, where it went wrong. And you can make the corrections accordingly.
UX Design Principles
Now that you know what goes into UX designing, it’s time to look at the set of standard principles for UX design. These principles largely depend on the kind of product you’re building. They may either be generalised rules or rules set by the company for its own product.
1. UX is a life cycle
People experience things over time. Not everyone likes a particular product all at once. They might not have a good experience with your product at first. Thus, user experience is a life cycle that includes creating awareness, setting up the first time use, getting into regular use and even depreciating it.
Ask a user to perform the tasks you've planned
2. Context is king
It’s easy to create a product, if you know how that product will perfectly fit into the user’s life. It’s thus necessary for a UX designer to carry out in-depth research about the product’s user base.
3. UX is invisible
UX hides behind the UI. A user will rarely notice your hard work behind offering such a seamless experience. Therefore, as a UX designer prepare to be ignored despite any success you have – nobody talks about your success. All the credit will probably be given to the UI designer.
4. Great experiences are simple
We’ve often heard the phrase ‘less is more’, however, this isn’t always true. UIs are shifting from volume-centered design to minimalistic design, but not every minimal design offers great user experience. A simple experience is not about volume, but clarity. A simple experience might appear easy to design, but in reality it’s not.
5. Great experience is about control
Things going out of control is something no one ever likes. The same is applicable to your product. Your product should always be in the control of your user. If it’s not, you can’t surprise him with an abundance of features. Your user shouldn’t be stuck at any step wondering what to do next.
As stated earlier, there may be many principles, but these are some of the standard principles followed by most UX designers. They don’t change across different platforms.
Conclusion
The growing dependence on technology means that developers are looking forward to making apps for every problem faced in our day-to-day lives. There’s an abundance of apps in app stores across platforms, however, not all of them go viral. Amongst the millions of apps in the stores some were noticed because of an exceptional idea turned into reality, while the others that featured simple ideas went viral because of their great UX design.
Many apps went viral simply because they had a sleek and simple UI. The all new Google Inbox is an example. Its newly introduced design is pleasing – be it the blue colour, the design or the mix of straight and curved edges. Additionally, the alarms and reminder features are great as well.
As mentioned earlier, your user could be the laziest person on the face of the earth. Considering this, Google employed machine learning algorithms to bundle your emails based on their content (primary, social, promotions, updates and forums), and it’s really accurate. Additionally, these algorithms help keep your inbox spam-free. This provides the ultimate experience to the user as the application itself does the job of categorising his email.
UX has become one of the most essential parts of the product development process. Like we said earlier, anyone can come up with a UX design, but not everyone can do it well. This calls for a UX professional who will be dedicated to shaping the product and making it UX rich.
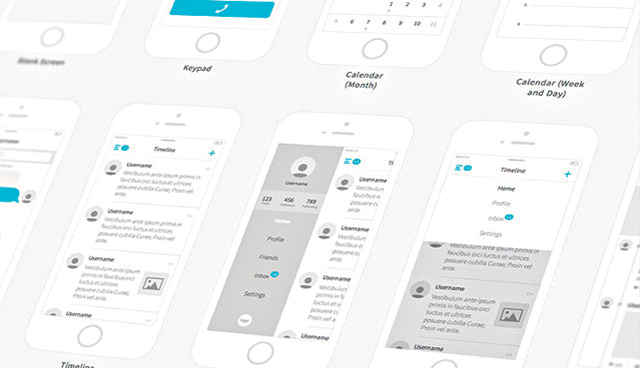
Mock-ups for design look like the above templates
Among the important tasks included in the product development process are the wireframing, storyboarding and flow chart creation. There are lots of tools available to perform these tasks, the best of which are: Mockingbird, Framer, Lovely Charts, Solidify, Simulify, ForeUI and Creately. You may use these tools to create a perfect wireframe and flow chart for your product within minutes.
Finally, it’s the UI. Following the process of ideation, sketching and wireframing you’ll have a clear idea of how your UI should look. Once you’ve finalised the UX-rich UI design, you’re set to create the graphic elements for the UI. Adobe provides the best tools for designing graphic elements. You can either use Photoshop, Illustrator, Fireworks or InDesign depending upon the type of element you’re designing.
That being done, it should be submitted to the application developer for coding. You should supervise the UI from time to time to see whether the developer is making it exactly the way you want. At the end of the process you’ll see your hard work turned into reality.