Take the first step towards fully responsive web images
Learn all about Responsive Web Design with Anubhav Ranjan. He talks about scenarios through which one can build such experiences with Microsoft Edge.

Before moving towards Responsive images, let’s first get to know about Responsive Web Design is.
As per Wikipedia, Responsive web design (RWD) is an approach to web design aimed at crafting sites to provide an optimal viewing and interaction experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from desktop computer monitors to mobile phones).
 Survey
SurveyNow in order to get the site follow RWD pattern, we tend to make use of media-queries to have selected CSS applied based on screen-width. However, in the case of images it is not possible to do so. Since, media queries can be used for CSS classes, applying the same is not feasible for img tags.
With Microsoft Edge, the support for srcset was introduced. It is considered as the first step on the path to fully supporting the picture element for responsive images.
What is srcset?
srcset is an attribute on the img element that allows you to declare a set of images and their scale factor (pixel density descriptor). This allows browsers to select the best image for the device currently in use.
Here’s an example of an image with various versions defined in its srcset:
<img src="fallback.jpg" srcset="lowres.jpg 1x, mediumres.jpg 1.5x, highres.jpg 2x" />
In the above example, the browser collects all of the images in srcset and src, determines which image is best for the user’s device, and only downloads that image. This is a vast improvement over how the majority of srcset polyfills work, as most either do this via a data-* attribute (which has the downside of the src still being downloaded via the pre-parser) or by adding the image via script (which results in potential wasted time to first paint). The srcset attribute allows the browser to take advantage of the pre-parser, but download only the image the user needs.
What is Picturefill?
Picturefill is a very popular responsive images polyfill that provides developers with every component of what makes up responsive images:
- original srcset with density descriptors
- extended srcset allowing width descriptors
- the sizes attribute
- the picture element
How does Picturefill work with Microsoft Edge?
In order for srcset to work, Microsoft Edge had initially included currentSrc API. This allows a web developer to see which image source was actually selected by the browser. However, after initial testing of the API currentSrc was removed because it was causing numerous bugs like sites not rendering images or redirecting to error pages. Later it was found that this issue was caused because of an assumption in Picturefill that if the browser doesn’t support the picture element, it must need Picturefill to polyfill all of the components that make up responsive images.
There were options like these:
1. Remove srcset completely and only add it back in once we have picture, sizes and srcset implemented.
- This option was rejected as an early implementation would give insights on the srcset.
2. Make currentSrc writable.
- This was one of the choice that could have easily resolved this issue. However, this would have resulted in Microsoft Edge going against the spec there by causing potential impacts to interoperability.
3. Don’t throw the exception when trying to write to currentSrc.
- This is similar to the above approach as it would have resulted in custom logic which would take Edge against the ECMA standard.
4. Remove currentSrc and ship srcset without it.
- This is web compatible and Edge gets to keep srcset in the codebase.
However, it was decided to go with option 4 and let the Picturefill team know about the issue hoping it would get fixed in the future release of the polyfill.
How to get currentSrc API in Microsoft Edge?
If you are one of the developers who still want to take advantage of currentSrc API then you will have to update your Picturefill to any version later than 2.3.1.
Feature detection for various aspects of responsive images
Responsive images are made up of many different pieces and support for one does not imply the support for another. If you plan to roll your own feature detection, make sure not to do feature detection on just one piece and make an assumption based on that.
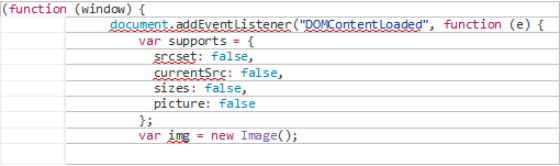
Here is an example of how feature detection can be done for various aspects of responsive images:
Test your site for free
Now’s the time to get a free assessment for your website. This site runs a quick code scan on any URL to check for out-of-date libraries, layout issues, and accessibility. You can also write to the Microsoft India team at modernweb@microsoft.com if you have any further queries.