Do You Need a Website for Your App?

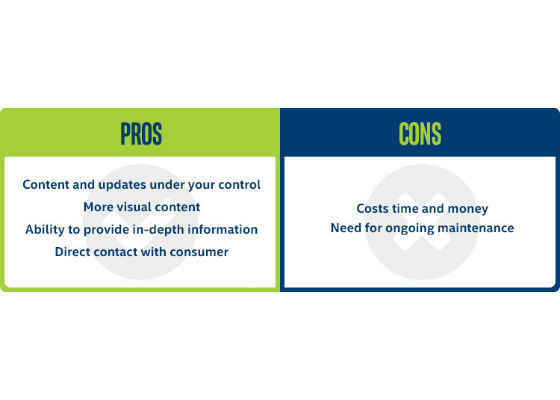
When people start a new business or product, one of the first things they usually do is put up a website. But does your app need one? Your app will primarily be downloaded from an app store, and interacted with on devices—and website’s cost money to build and maintain. On the other hand, a website would allow you to communicate directly with your customers, providing more in-depth information, in a space that’s completely under your control.
Read on as you consider the pros and cons of an app website, and how to include it in your roll-out plan.

Get More Visual
One of the benefits of building a website is that it gives you a place to bring your app to life in a very visual way. On an app store, space is limited and graphics need to adhere to certain specs, but you're free from those limitations on your own website. With high-quality graphics and professional web design, you can really bring the experience of your app to life in a different and engaging way. That includes both content to demonstrate the gameplay or functionality, such as screenshots and video, as well as the look and feel of the site itself, which should tie back to the app's overall branding.
Go Deep!
On your own website, you have the time and space to explain all your app's features and benefits in detail. Some customers will be happy to download your app based on the basic app description, but others need more information, and want the ability to dig much deeper. The best way to engage with those consumers is to provide rich content and extended info, such as:
- Detailed app features
- Detailed app benefits
- How it compares to other apps
- How it compares to other (non-app) solutions
- Company bios and profile
Engage Directly with Consumers
Many of the things that happen on the app store itself remain a mystery to app creators. You can't access customer contact and engagement based on analytics, so it isn't something you can use in order to improve the app experience or increase engagement with the app. Additionally, although public reviews are visible and able to be acted upon, this isn't as valuable as having a direct conversation. The ability to directly communicate with customers is one of the best reasons for building a website.
Here are some ways to connect with customers on your website:
Sign-up for future contact:
Whether your app is already in the market, or you're just beginning your pre-launch efforts, your website is the best place to build your audience. Ask users to sign up to receive information about your app in the future, and when possible, provide them with incentives to do so.
Feedback form:
You should always engage with reviews on the app store, of course, but it's also a really good idea to have a feedback form directly on your own site. Not only does it signal to your customers that you're listening to them, it also gives you an opportunity to address any issues early on, and build an ongoing relationship with your customers.
Modify messages over time:
Because you own your site, you're able to update the content and messaging at will, making it really easy to quickly respond to consumers and to demonstrate your responsiveness.
Modify messages for particular audiences:
If an app has several distinct audiences—for example, a photo-sharing tool that appeals to both grandparents and youth sports coaches—it might make sense to set up unique websites, or sections of your website, that address them directly. Because it's your own space, you're able to position the message in a unique way, and maximize those individual contacts.
Access to your own analytics:
This one is really key. When it comes to activity on the app store, you don't have any way of knowing about overall traffic, or how many potential customers are watching videos, but then dropping off instead of downloading. You can set up custom, in-depth analytics on your own website in order to understand how people are interacting with your content—and how to improve it.
Add new content, products, and news:
Your website is also, of course, a great way to share all kinds of new content directly with your audience. Post important updates and news about the app—and share new use cases. Your site can also be your launching point for new apps or products, especially ones that relate or extend the offering of your current app.

What Does Your Website Need? Key Elements:
1.App Icon/Name
This should be clear and visible throughout the site–and it should be identical to your icon and name in the app store.
2.Pitch/Tagline
One line that provides the key selling point. Why should they download your app? What problem does it solve in their life?
3.Call to Action
Don't forget to be clear about what you'd like visitors to do! Provide a link to app stores/download/sign-up.
4.Photo of the App in a Device
Visually, this makes it clear right away that this product is an app. It also quickly lets people know which platforms it’s available on, based on the type of device displayed.
5.Testimonials
Real customers who can speak to the benefits of downloading or purchasing your app. Ratings can also be a powerful way of demonstrating buy-in by like-minded peers.
6.Social Mentions
Tap into social media mentions and display those on your site to let customers do the talking directly for you. This is most successful when it's tied to a social media campaign which encourages interaction.
7.Blogs or Reviews
The more professional write-ups, the better. This is another reason to make sure that your app is sent early to reviewers.
8.Contact Info
If they aren't ready to buy quite yet, or have some urgent questions, make sure there's a clear way for them to reach out.
9.Social Media Links
Your website exists as part of portfolio of digital pieces, and it's important to cross-promote them. This allows customers to interact with you in the places they're most comfortable.
10.Blog
Keep in mind that blogs require ongoing content in order to avoid looking stale, so only include a blog if you can continuously provide content for it.
When a Website Doesn't Make Sense
Although there are a lot of good reasons to build a website for your app, it doesn't always make sense, and it definitely isn't a requirement. What are some reasons you might choose not to build? If you have a really limited budget, that money might be better spent on product development. A website that's not up to par can have a negative impact on your brand, so it may make sense to wait until you can do it right. If your audience doesn't spend much time online, or is only engaged in specific social media sites, then you might not want or need a site—remember to customize your plan based on your own unique audience and where they're most likely to be.
What About a Landing Page Instead?
If you only have one app, and the functionality of your app is simple, you might only need a landing page. A landing page is really just a one-page overview with branding, a link to download, and contact info. When you're just getting started, this is a great way to get something out there. You can have more in-depth information elsewhere, and provide that only to the investors or customers who need more info.
Timing! When Should You Launch?
When is the right time to build your website? Like most things related to the business and marketing of your app–earlier is better. If you're able to build your website while your product is still under development, then you have the added benefit of being able to ask for early sign-ups from people who are interested, and even incorporate some of their requests and feedback into the app itself. Especially before the product launches, in can be a good idea to offer an incentive or a premium in exchange for providing their info and being an early adopter. How can you make sure they feel special and rewarded for their early faith in your product? This can come in many forms, such as an elevated status in the game, or additional premium services or content.
How Should You Build It?
But wait—once you've decided to build a website for your app, how should you go about doing it? That depends on your skill level and your bandwidth.
1.Do it yourself.
If you have the expertise and bandwidth to build your own website, go for it! This gives you firsthand control over all the code and content, and the ability to make it as custom and unique as you want it to be.
2.Hire an agency.
On the other hand, if this isn't something you've done before, and not something you're interested in, it can be a great thing to hire out. Even if you have the skills, your time might be better spent on some other aspect of the business or product development. There are a lot of great digital agencies out there, so take the time to find the one that best fits your vision and working style.
3.Use a do-it-yourself tool.
If you want to control and launch the content on your own, but don't want or need a custom experience, then a do-it-yourself tool might be the perfect solution for you. Products such as Squarespace and Wix allow you to quickly build a simple site without needing to do any custom coding.
Don't Forget to Keep it Fresh!
Once you've launched your website, it's important to remember that it's there! Have an active, ongoing plan for maintaining and updating content. Even outside of a blog, customers notice whether or not there's any fresh content, and that has an impact on whether they download or continue engaging with your product. Make sure to post any updated news, especially industry write-ups or reviews, and once you have an active social presence, you can also incorporate those directly into the site, so that new social mentions, such as twitter posts show up automatically.
For more such intel resources and tools from Intel on Game, please visit the Intel® Game Developer Zone
Source:https://software.intel.com/en-us/articles/do-you-need-a-website-for-your-app





