
This DIY project shows you how to convert a store-bought toothbrush holder into an IoT home appliance. The Intel® Edison board provides the small form factor and computing power to encourage healthy habits-using the toothbrush and toothpaste you already own.
 Survey
SurveyProgramming the Intel Edison board probably uses skills you already have. Because this board has built-in wireless and runs node.js to connect to hardware, you can program it with JavaScript*. That means most web developers can use the Intel Edison board to quickly start coding for Internet of Things.
The steps below outline what's needed to add the switches, screen, and sensors to convert any toothbrush holder into T.E.E.T.H., a Timer Encouraging Everyone To Health. The source code demonstrates how a simple node.js project controls those features and connects to the Internet for cloud analytics and email. Figure 1 shows the completed project.
Figure 1 – Completed T.E.E.T.H project
Using the T.E.E.T.H. Smart Toothbrush Timer
First lift your toothbrush out of the holder. That prepares the timer that waits for you to start brushing. Then an American Dental Association*-recommended two-minute countdown starts and an LED screen displays words of encouragement. The screen fades through colors until you reach the end. Don't worry if you brush with your eyes closed. Sounds play to prompt you from start to finish. Next the timer stops when you replace your toothbrush (or if you leave the room and turn off the lights). After that, the holder stores your timer data to the cloud. If you've met your goal, it also sends a congratulatory email. Finally you can log in to the cloud and see the progress for every toothbrush in the holder. You can monitor this IoT data to encourage healthy habits for everyone at home.
Shopping and Planning
Estimated time to build the project: 2-3 hours
Cost: $75 – $100
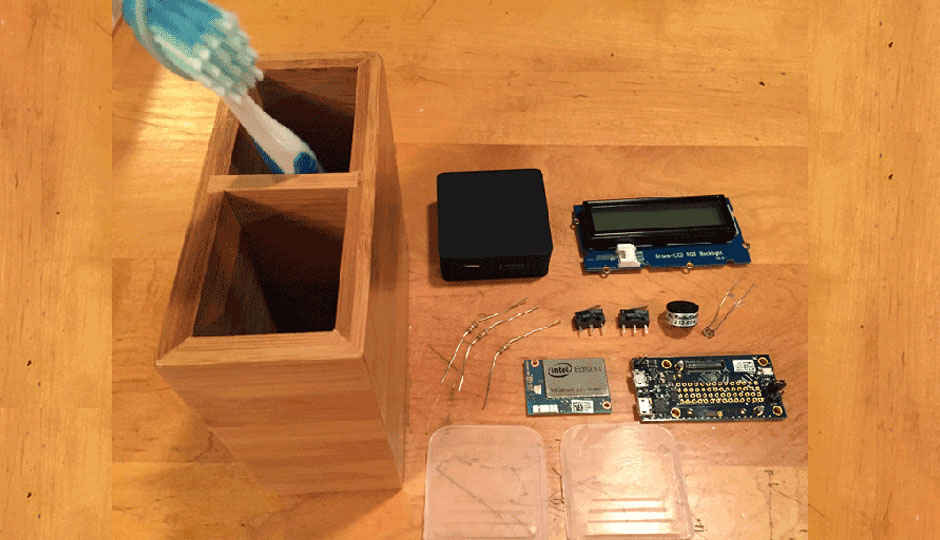
Figure 2 shows the parts used for the project.
Materials
- Toothbrush holder
- Intel Edison compute module
- Intel Edison breakout board
- Lever switches (one for each toothbrush)
- Plastic platforms (one for each toothbrush)
- 10K resistors (through hole, one for each toothbrush)
- Grove – LCD RGB Backlight
- Photoresistor light sensor
- Piezoceramic buzzer
- Rechargeable battery with USB connections
- Silicon adhesive or sealant
- Project code
- Hookup wire
Tools
- Computer with Intel® XDK IoT Edition and USB cables
- Soldering iron and solder
- Cutting tools depending on your holder
Steps
1. Prepare the holder
I chose a bamboo toothbrush holder so that I could easily cut out the holes needed to mount the components and run the wires so they are mostly hidden from view. The tools you need depend on what material your holder is made of. Or you may want to build a pedestal instead.
Mount the LED screen to front
Cut out a hole from the top of the holder large enough for the entire LCD component. Then cut a smaller hole from the removed piece for the screen itself. Fill in with the scrap bamboo and glue the assembly back into the holder (Figure 3).
Figure 3 – Mounting the LED screen
Alternately, you can simply screw the entire component to the outside. It depends on your sense of esthetics. However you do it, the important part to remember is make sure the wires from your LED can reach the Intel Edison breakout board where it will be mounted on the back.
Add lever switches to bottom
Any sensor that detects movement could work here. I chose lever switches instead of something like IR sensors to minimize power consumption. However, a toothbrush only weighs about 15 grams, so you will need a very sensitive switch.
Since the switch is tiny, I've also added a platform so the toothbrush can rest anywhere in the holder and still trigger the switch. My platform is cut from a plastic toolbox divider. (I always seem to have more than I use, so cutting one to fit was quick and cheap.) You'll also want to solder a hookup wire to the switch. Add one wire to the ground/common pin and one to the NC (normally closed) pin.
Figure 4 – Mounting lever switches
Because touching the back of the lever doesn't trigger the switch, I've mounted the switch so that the back is actually inside the wall of the toothbrush holder (Figure 4). As with the LCD screen, make sure your wires can reach the breakout board. I drilled holes in the back of the holder so the wires are (mostly) out of sight.
Add light detector to front and buzzer to back
Prepare the light detector and buzzer by soldering a hookup wire long enough to reach the back of the holder where the breakout board will be. I drilled a hole in the front just large enough for the light detector (Figure 5). Being in the front allows the sensor to get the most accurate readings on ambient light in the room. I cut a larger hole in the back for the buzzer. It's in the back to limit changes to the toothbrush holder's original look and to keep it from being too loud in the morning.
Figure 5 – Holes and Mounting for the buzzer and light detector
Waterproof the exposed electronics
Because this project is definitely going to get wet, take some precautions with your connections. Use silicon or other waterproof sealant to cover the exposed electronics and wires (Figure 6). I've used a lot around the back of the LCD component for example. But be sure to keep the lever switches uncovered so they can still make a good connection.
Figure 6 – Waterproof with silicon or another sealant
Wire the components to the breakout board
The first time I built this project I used a breadboard to test my board and connections (Figure 7). You may want to do the same thing before you commit to the final steps.
Figure 7 – Breadboard wiring, battery, and LCD screen
Use the diagram to connect the components to the pins on the breakout board (Figure 8). Mostly these can connect directly, but I've included 10K pull-down resistors to reduce the noise on the switches and prevent false readings.
Figure 8 – Connections for the breakout board
Add the Intel Edison compute module to the breakout board, and the hardware part of your project is nearly done. We'll add the battery soon. For now your project should look something like this.
Figure 9 – Hardware setup almost done
2. Prepare the Intel Edison board and Cloud Services
Getting the Intel Edison board up and running is documented on the Intel IoT site. To connect your computer to the board, follow these instructions:
Set up wireless
Because this project uses Wi-Fi* to connect to the cloud and send email, you will also want to set up the board to connect to your wireless router. This is simple using a utility already on the Intel Edison board, but more information can be found in the get started link above.
Set up an IoT Analytics account
This project uses the Intel® IoT Developer Kit Cloud-based Analytics to store data. You can set up an account here
Add components to cloud
After you've registered your Intel Edison board with the IoT Analytics dashboard, you must prepare the cloud for your data by creating custom components. You will create one custom component for each toothbrush. The names you give the components will be the names that show up in your reports. Follow these instructions to create your components:
Register components on the Intel Edison board
Once the components are created on the IoT Analytics dashboard, you need to register them on the board. The names you use during this step will be the names used in the source code that sends data to the cloud. Refer to the same instructions for the steps to register components on the board here
Start the Intel agent on the Intel Edison board
The Intel Edison board uses a built-in service to communicate with the cloud. This service must be running for the code to connect and send data. After you've followed the instructions in the link provided above, you can issue this command to test that the board can connect to the cloud and send data to your custom components.
3. Program the Intel Edison board
With the hardware done and the services ready, it's time to program the board with the T.E.E.T.H. source code.
Connect to the board with Intel® XDK IoT Edition
The Intel XDK IoT Edition is the developer environment that allows you to build node.js projects on the board. It comes with many sample projects and examples. Documentation about it can be found here
Load the program
For this project, download or clone the source at GitHub. The files follow the structure of a small node.js project,.
- readme.md – documentation and licensing info
- package.json – project descriptor that identifies dependent libraries
- main.js – all the code to run T.E.E.T.H.
- node_modules – directory created with the dependent libraries when you first build the project code
Configure SMTP services
At the top of main.js, several constants are defined. You will want to update many of these to match your home environment and your preferences. At a minimum, you need to change the values for MAIL.user, MAIL.pass, and MAIL.brushTo. These properties define how the SMTP mailer services connect to the Internet and where T.E.E.T.H emails should be sent.
Figure 10 – Configure MAIL.user, MAIL.pass, MAIL.brushTo
Use registered analytics component names
Use the names you registered with the IoT Analytics dashboard in the constants section, METRICS.brushComponent. This is an array of all the components used in your project. For me, that was two elements.
Figure 11 – IoT Analytics dashboard
Add more toothbrushes
If you've built a holder for more than two brushes, you will want to change the constants section of the code to reflect that. The code uses array structures when there are brush-specific values. Add additional array elements for each brush for these constants: METRICS.brushComponent, MAIL. brushTo.PINS.brushSwitch, SCREEN_MSG.brushName, TIME.brushPreptime, and TIME.brushGoaltime.
4. Understanding the code
Although it is possible to structure this project with multiple files, one for each module, I felt it was easier to have just one main.js file. This project doesn't need much code so additional files might complicate an otherwise simple project.
required libraries
As a node.js project, the code relies on other modules for communicating with the hardware, the analytics daemon, and email.
constants
This section is the only one that requires edits. Modify these constant values, as needed, to change the color, screen messages, email text, even time intervals.
timers
For simplicity, all the timers are kept in a global object. This allows method calls from setTimeout and setInterval to always access the timers.
Logger
The Logger class outputs console messages, following a traditional approach to limiting the output based on errors, warnings, and info.
Sensors
With the Sensors class, you can see how simply the code interfaces with the general purpose I/O pins. The toothbrush switches and the photoresistor value data are read here.
Buzzer
Most of the code in the Buzzer class is used to play the quick chirping sound used for the start and end of the timer.
Screen
While the Screen class is responsible for all the commands to the LCD screen, it mostly has two responsibilities: displaying the text messages and changing the background color.
Mailer
The Mailer class uses the required node_module to send emails using SMTP. It includes some error checking in case the send attempts fail.
Metrics
The Metrics class is the last of the helpers. It uses a local socket on the board to send the analytics data to the iotkit-agent daemon. If errors occur when connecting, error messages are sent to the console for debugging.
Teeth
This is the main class, containing all of the logic for the project. Teeth calls the Sensors class to monitor the switches and lights, the Buzzer class to sound the warnings, the Screen class to display messages, the Mailer class to send email, and the Metrics class to update the IoT Dashboard. If you wanted to modify the features of your build, this is the code to update.
5. Test it out
Take some time to test things out while the board and the toothbrush holder are still connected to the computer. This is the easiest way to see the console output and debug the code for your environment.
Confirm sensors and display
Use the Install/Build button in Intel XDK IoT Edition to send the code to the board and run NPM to build the node project. Press the Run button to start T.E.E.T.H.
Test the holder by using a toothbrush to trigger each of the lever switches in the holder. You should see the LCD screen light up and be able to follow along with the console output. Also, the buzzer should beep and if you cover the light sensor, the timer should turn off.
Check email
Let the timer run to the end to execute the sending email methods. Depending on your services, you should receive an email in your inbox within a few minutes.
Watch for analytics
The last piece to confirm is the analytics. Use all the toothbrushes on your holder to test each switch. Log in to the dashboard to confirm that you see data for each custom component.
6. Add the power
You're finally ready to untether the Intel Edison board from your computer and return the toothbrush holder to the bathroom sink as a standalone IoT device.
Attach the battery
Use a rechargeable battery with a USB connection to provide power to the breakout board (Figure 12). I got mine as a booth gift at a conference. It's intended to charge a cell phone but works really well for this project. I keep the USB port easy to reach for recharging.
Figure 12 – Attach the batttery
Complete the Intel Edison board enclosure
Remember that this project will get wet. Take precautions to protect your battery and the board as well as any other exposed electronics. This is a picture of my final build.
Figure 13 – Final build
Going further
In this project, we only just started taking advantage of the wireless Internet and cloud data possibilities of the Intel Edison platform. The source code can easily be modified to use other technologies. For example, maybe you want to text or tweet instead of email. Or maybe you use other cloud services like Xively* instead of IoT Analytics. Even the start and stop sounds could be swapped out for your favorite mp3 files sent to a speaker. You can make these adjustments quickly by switching out the node.js modules for other modules that you want to use.
Also, this smart toothbrush holder could be even smarter. Something like Nest* meets T.E.E.T.H. Currently the data travels only as output to cloud, but by using that data as input to the timer it could serve as a learning tool. For example, if you never seem to complete the whole two minutes, then the timer could give you shorter goals that increase a little with each success. And instead of using a fixed prep time, a sensor that reacts to the ambient sounds of brushing teeth could adapt to your habits. Even without any adjustments, this is a great project to bring IoT into an important room of your the house. Consider it to be part one of the Bathroom 2.0 movement.
For more such intel IoT resources and tools from Intel, please visit the Intel® Developer Zone
Source: https://software.intel.com/en-us/articles/building-teeth-adding-iot-to-your-bathroom-with-intel-edison-technology










