Instagram adds support for web embeds
Now you can share public Instagram photos and videos on your website/blog/article.

After having gained massive popularity on mobile platforms, Instagram now looks to expand its presence on the web as it rolls out ability to embed videos and photos on other websites.
 Survey
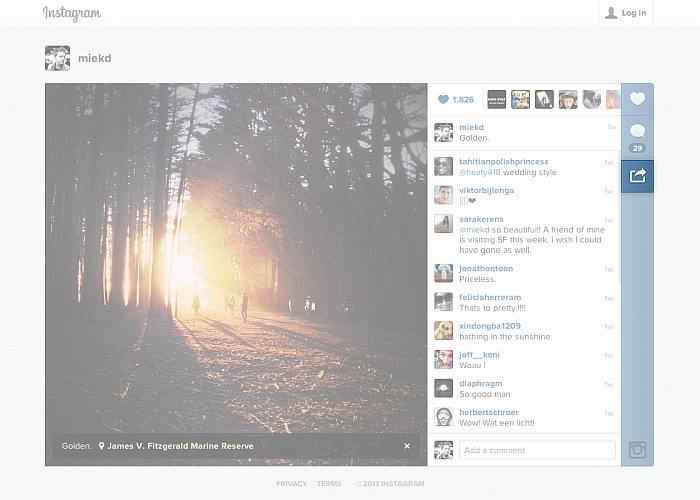
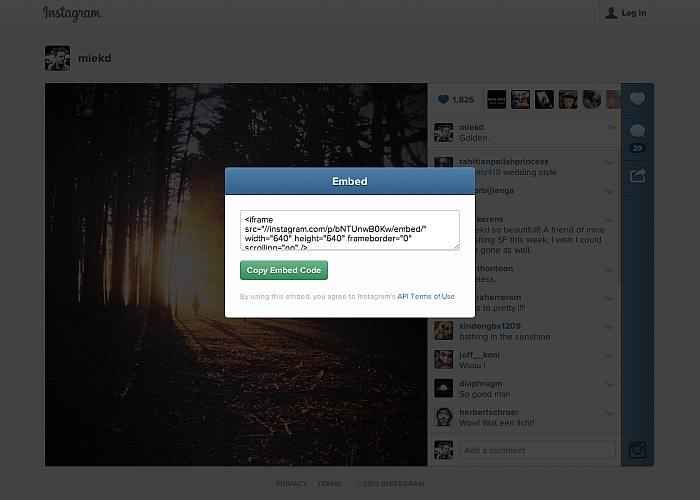
SurveyTo embed the Instagram content, use the new share button on the right side of the photo, placed under the comments button. Click the button to access the embed code. Copy the text and paste it on your website/blog/article.
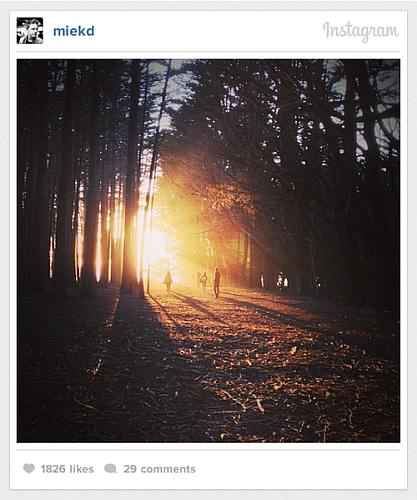
Instagram says everyone will be able to clearly see the content belongs to whom.
“…our embedded photo or video appears with your Instagram username, and clicking on the Instagram logo will take people to your page on Instagram.com where they can discover more of your photos and videos,” says Instagram in a blog post.
Those who don’t want their content to be shared on other sites need not to worry. Embed code is only available to those images and videos that are public. To learn more about Instagram’s embedding feature, visit Instagram Help Center.
Availability of web embeds follows the release of Instagram video feature. Pitted against Twitter’s standalone short-video sharing service Vine, Instagram’s video service allows users to share 15-second clips. A lot of users had sought web embed feature for the new video sharing service.
It’s notable Vine already supports web embeds. Either users can embed a clip directly from the webpage of the clip, or they can embed it via the updated iOS app. Read: Vine allows web embeds, updates its iOS app