Google AppInventer – a rich online visual programming tool

One of the biggest reasons why developing applications isn’t everyone cup of tea, is the odd textual way in which logic and data must be expressed in order to get even the simplest functionality working. So much so that if one simple needs an application to play a music file when a button is pressed, it is no trivial task.
 Survey
SurveyIn a language such as C / C one would have to import the libraries for the UI such as Qt, create UI widgets, set up their positions, sizes and other properties, and assign a function that performs the actions you’d want to them to perform when they are interacted with. The way code is written is very different from how one uses the final result.
Google’s AppInventer takes on the challenge of devising a way to create applications that can be developed without requiring any textual coding. It comes as a web application that runs mostly from your browser and lets you develop Android using a visual programming language.
The idea of developing applications graphically instead of via code is not new. Projects such Applications are simply bundles of logic and data. While manipulating data on the lowermost levels requires a deep understanding of the data, for the end user an image is simply an image, and an audio file is simply audio. If a way of coding applications simply handles data as end users are used to, the development mechanism will be much simplified.
What AppInventer does is to allow one to visually lay out the flow of an application and Google’s AppInventer creates an Android application out of it. Quite a few IDEs such as Visual Studio, and QtCreator allow one to visually lay out the components in their application. This much is expected of any GUI Builder. A novice computer user could, quite easily devise at least a mediocre application interface using such tools. AppInventer takes it a step further allowing such a user to even code the functionality of such an application using blocks.
The thing about Object-Oriented programming is, that code components resemble objects, blocks of functionality. They have properties and behaviours that can be linked to give an application its functionality. A button’s click behaviour for example, could be linked to a sound object’s play behaviour, and what you get is a music playing each time you click a button. One can imagine more complicated application logic derived this way, as you have more objects with more behaviours.
This is how AppInventer functions. Once you are done laying out UI components in your application, you can launch the “Blocks Editor” which lets you add in the functionality to your laid-out components. The applications for laying out components is a web application, built on HTML and JavaScript. The blocks editor however, is written in Java and opens in a separate window, which breaks the flow a little bit. Here you can interact with the API of the objects you have added to the stage in the UI designer and connect different elements.
Using the Blocks editor is like putting together pieces of a puzzle where you don’t exactly know what the final picture looks like or how to get there. All you can do is figure out the different ways the pieces can fit together to get the functionality you want. It is not difficult to figure out, but it is a little puzzling to being with.
For someone already adept in development, AppInventer should be a walk in the park. In this case AppInventer can help in getting started with the basic functionality of a complicated project. A developer with knowledge of the APIs would be quite at ease with the rich visual interface for developing basic functionality and higher level logic. Since the entire development environment is delivered online, you don’t need to worry about saving your project (as that is managed automatically). You can create checkpoints at any time, which creates a snapshot of the project in its current state; this can work as a rudimentary form of revision control.
Unfortunately AppInventer doesn’t support exporting your project as Java source code – such that it can be further refined. While developers will find the rich interface and the auto-save feature quite useful and intuitive, this is a huge drawback.
Even for the average user, the ultimate point should not be to create a “block” for each and every possible function and operation that one could perform while coding, but to make it easier to express logic visually such that it is easier for both the programmer and the computer to understand. This where AppInventer fails; the range of blocks available and the things one can do with them is immense, which is something that the video Google made for AppInventer doesn’t show that well:
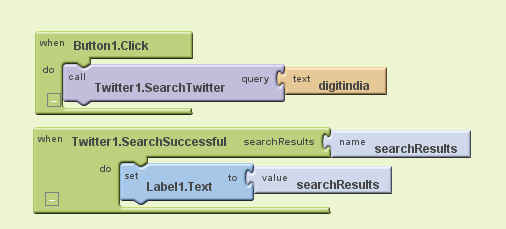
If it were easy to have a computer process a natural language sentence such as “When the search button is clicked, search for ‘digitindia’ on Twitter, and display the results in a list ” and translate that to machine code, wouldn’t it be simpler than creating a block structure such as:

AppInventer is certainly an interesting concept, but it needs a lot more focus towards making simpler for someone with no computer programming knowledge or experience to use. Of course, AppInventer is still not complete, it is only a preview as of now, and Google can take it any direction with this framework in place. Perhaps this is to be a framework for a simple product for novices while simultaneously allowing for more complicated projects for advanced users.
Currently AppInventer does not bring enough simplicity to be of use to the average computer / Android user, and is not flexible enough to create something and developer would want to. However the roots are there for a great application, and the fact that this is a cross-platform application which runs in the browser makes it only more exciting.