Featured RIA: SlideRocket

For many people, creating a document online was never really a problem. Most features that are extensively used by majority of casual document composers are present in any standard web-based editor. Making text bold, underlining and italicizing, inserting images etc. are features present in even the most basic WYSIWYG web editors. Creating presentations and spreadsheets is something which requires considerably richer web applications on the other hand, as a lot more functionality is required.
 Survey
SurveyPresentation by their very nature are intended to be rich and dynamic, so the application for creating such documents need to, likewise, be rich and support an interface that is capable of creating complex compositions with ease. Online presentation creation tools need to be very rich to enable creating the kind of rich documents they need to. We take a look at SlideRocket, as an example of this.
SlideRocket is an entirely browser-based tool for creating presentations. This RIA is built using the Flex framework, and runs in the Flash Player in your browser. The entire application loads up when you first open it, so there is not more waiting after the initial load for the application itself ‒ assets themselves may take additional time to load.
First of all, SlideRocket requires that you create an account before you can begin using any of its features, and many features are not available in the free tier of the service. The basic free tier of the service or "SlideRocket Lite" offers 250MB storage with most basic features such as importing presentations, collaboration, publishing presentations etc. The basic account has some severe limitations, such as no support for exporting presentations, or viewing them offline, and worst of all, no support for private presentations. Editing and creating presentation though ‒ a major part of the application ‒ is the same for all users. However not being able to export you presentations means that any presentations you create using SlideRocket are locked to it.
Presentations, Slides, Assets, and Themes
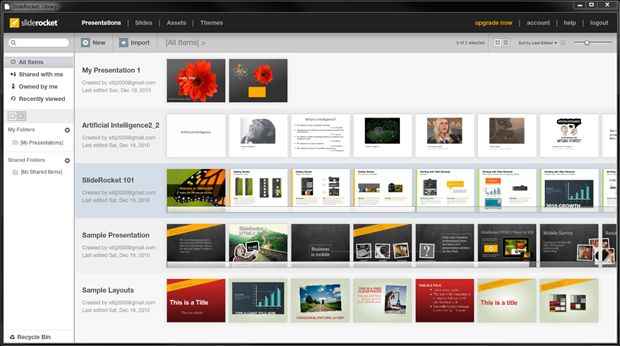
When you first launch SlideRocket you will find a few presentations in your list by default. The list of presentations itself is quite rich, with a strip of slide thumbnails visible for all your presentations. This gives you a very clear visual idea about which presentation is which while you are browsing, you need not rely on names. The strip of thumbnails themselves can be scrolled so you can see all thumbnails irrespective of the width of you screen.
You can use this presentation list interface to organize your collection of presentations in folders, create new ones, or import existing presentations. Using a slider you can adjust the size of the slide thumbnails visible in the lists. As expected from a desktop application, you have context menu options available for editing, previewing, renaming, deleting etc.
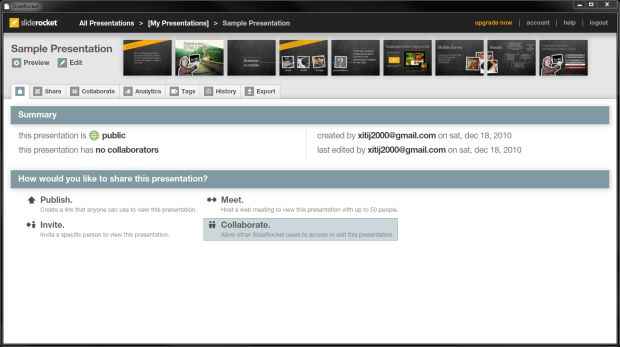
Opening a presentation does not open it for viewing it or editing as you might expect. Instead it shows a details view where you have options to publish, share, and collaborate on presentations. You can assign tags to your presentation here to make them easier to manage and organize.
From this view you also have access to analytics, which can tell you how many people have viewed the presentation etc. You can also see the history of your presentations and revert to an older version if desired. The export option, is also available here. All these options are, however, only available in the pro version.
SlideRocket can work with you presentation data on many different levels. Not only can you create and work with entire presentations, but you can work with individual slides, assets and themes as well.
 |
 |
 |
| Slides | Assets | Themes |
What this means is, you can create a single complicated slide, and use it in multiple different presentations. Let's say you have a complex graph displaying some data. The same graph needs to be used in multiple presentation. Now if the data changes over time, you'd normally have to go to each presentation and make the required change, however in SlideRocket, you can create a library slide, use it in all the presentation and finally edit it only in one place to affect all your presentations. You can even create slide groups, which are like mini-presentations that can be reused in multiple presentation. SlideRocket will even show you where all each slide or slide group you have in your library is being used.
SlideRoket can work in a similar fashion with your assets. These would be pictures, audio, video or even Flash files. You can work with a particular multimedia asset, and replace it later on.
Very useful and convenient, especially if you don't have the final assets ready when you are making your presentation. Such features are definite example of the advantages of working online.
Editing Presentations and Slides
If you use an single-site browser, such as Google Chrome's application mode, Mozilla Prism or use your browser's fullscreen feature, you will find that SlideRocket looks very much like any desktop application today ‒ especially since desktop applications too have borrowed a lot from web applications instead of only the other way around.
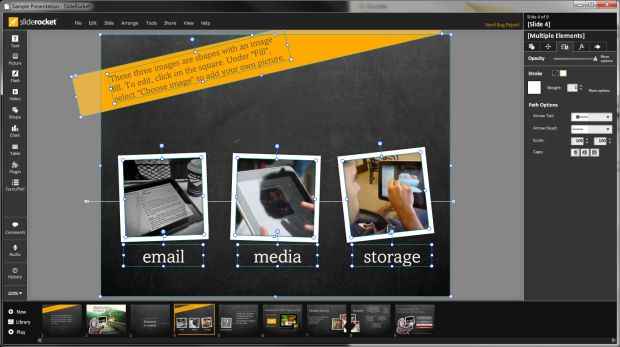
You have your menu's and panels, as you'd expect from any application. A majority of the space is in the central area of the application is taken up by the slide you are editing. At the top are your menus, File, Edit, Slide, Arrange, Tools, Share, View, and Help. They contain the usual entries you'd expect.
On the left is a palette of items that can be inserted into your presentation. It has entries for Text, Picture, Flash, Video, Shape, Chart, Table, Plug-in and Form / Poll.
On the right you have your properties panel, here you can set the properties of the currently selected object. The properties available will change depending on the object, but some common options are, for styles, and transformations and for adding effects, and animations.
If you have nothing selected you see the properties of the current slide, which allow you to change the theme, layout, and background, set up transitions etc. You can also choose to add a slide to the Library from here if you feel it could be reused elsewhere.
At the very bottom of the interface is you listing of slides. From here you can select the current slide and to load it for editing. You can also rearrange slides add news slides, and open the slide library for adding library slides from here. A button for playing the presentation in also available.
SlideRocket makes good use of context menus throughout the application, something that is less common in web applications. Duplicating assets, viewing properties, replacing one asset with another, can all be done using the context menu. You can also add hyperlinks to your objects on stage, which can be used for controlling playback of presentations, or opening URLs. Other common interactivity features such as pressing shift while dragging to snap, ctrl dragging to duplicate are also supported.
Let us take a look at how some of the common operations work in SlideRocket.
Text
Working with text is rather simple. You click on the button for adding text in the panel on the left, and click anywhere to add the text area. The text area is re-sizable and rotatable.
 |
 |
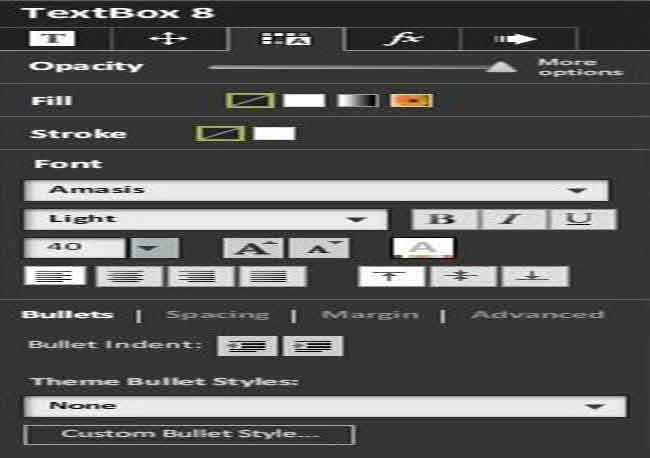
Using the properties panel on the right you can change the font, opacity and other text-related properties such as bullets, margins, spacing etc.
Photos, Flash, and Video assets
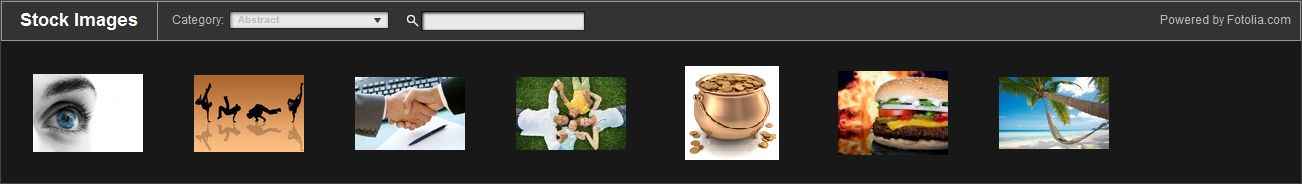
When you click on the Picture button to add an image, SlideRocket opens up your library to load images from. It is the equivalent of the file open dialog in a desktop application, and indeed allows you to import images from your desktop. Additionally, you can even use the SlideShare marketplace to purchase stock images, and audio, or you can search Flickr for the images you want.
Once you have selected the image of your choice it is directly inserted onto the slide. It has the usual resize and rotate handles.
One nice thing we noticed was that effects applied to png images with transparency don't affect the transparent pixels, so effects such as shadow, bevel, glow look much more natural and work well.
Working with Flash and Video assets has pretty much the same experience. Video files can even be imported from Youtube in which case all you need to specify is a video URL.
Shapes
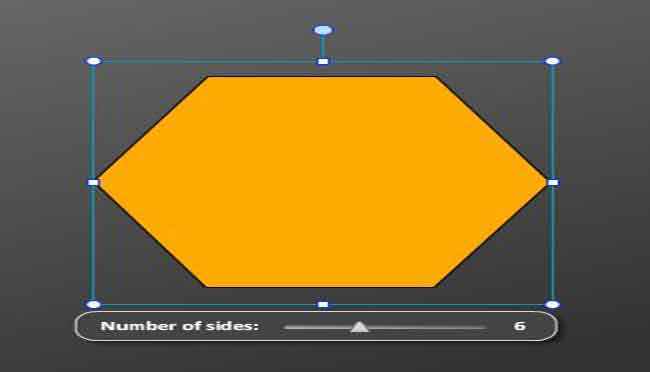
It is not possible to draw arbitrary shapes in SlideRocket, however you do have a collection of standard shapes that you can insert. Lines, arrows, polygons, callout boxes etc.
Different shapes offer their own handlers for editing, and unless you want something very convoluted, the shape options available should do.
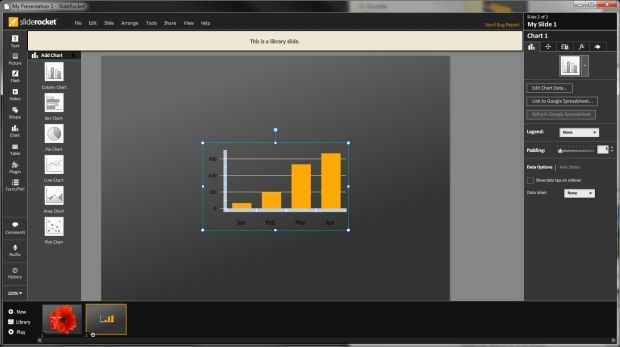
Charts and Tables
SlideRocket includes a small collection of charts that cover all your basics: column, bar, pie, line, area, and plot. There are no 3D charts, but you can add shadows and bevels to you charts with ease.

Inserting tables asks for a number of rows and columns while adding, although this can be changed later. One simply needs to double click a cell to edit its content. Tables too can be linked to Google Spreadsheet documents.
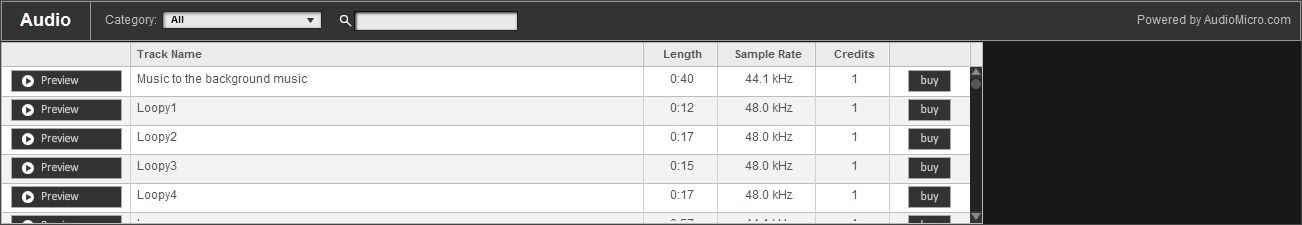
Audio
Audio tracks can be added in a manner similar to how other library assets are added. Audio tracks can also be purchased in-application from the marketplace.
Additionally, since audio can often be a commentary or narration, you can record audio directly in the application. This however is a feature not available in the free "Lite" version. You can always record and upload a track though.
Animations and filter effects

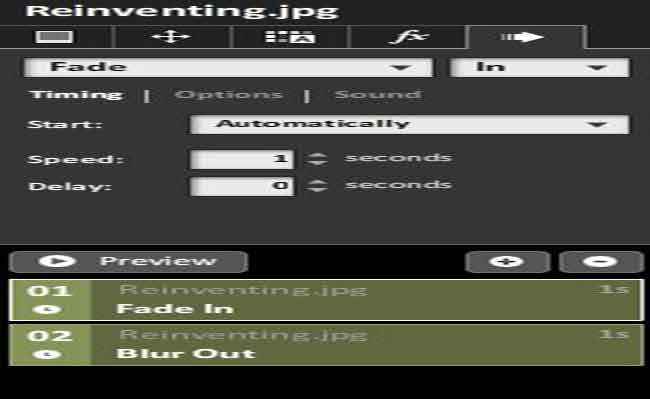
For all objects on your slide, you can assign multiple animations that can be either timed, or executed on click. Animations have their own configuration parameters that can change how the animation works, or how it is applied to different kinds of objects. Each animation you apply to an object is added to a list, you can drag and drop the items in that list to change the order of the animations. There isn't any timeline for fine-tuning the timings of animations, which is quite limiting as you have to set delays and set animations to play with a previous animation just to ensure that elements don't animate one-by-one.
Effects in SlideRocket allow you to add filters such as drop-shadows, bevels, glows etc, to objects in a slide. Since there is no timeline or keyframing, you can't control the parameters of the filters over time.
Multiple effects can be very easily applied in SlideRocket, however if you try to apply more than two, it warns you that adding too many effects can have an impact on the performance of your presentation. Quite annoyingly it asks this each time for each filter you add after the second, we got the hint really!
Effects applied onto an object appear in an accordion list, clicking on the name of the effect expands the settings panel of the effect. The settings available for an effect vary greatly depending on the effect.
SlideRocket-specific features
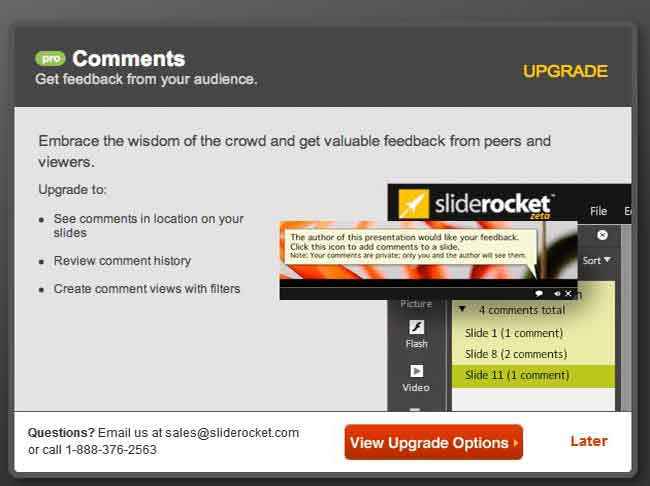
SlideRocket has a few more features up its sleeve, however many of them are only available in the paid version. Some great "Pro" edition features are; History, using which you can revert to older versions of a presentation; Comments; Form/Poll, these allow you to make presentations more interactive by allowing you to include polls and forms, the data from which can be collected and examined.
One annoying thing is that features of the "Pro" version are not marked on the interface, nor do they appear disabled. Clicking on a "Pro" feature in the "Lite" version will pop up a message telling you to upgrade. While over time you are bound to learn what all is not available, in the beginning having this message pop up every now and then is sure to be annoying.
One nice unique feature that is included in the "Lite" version is Plug-in. This allows you to add small widgets to your presentation. Since there are a small number of plug-ins we'll list them all:
- Quotes: You are presented with a search interface that allow you to search a database of quotes. You can select any and insert it into the presentation.
- Snow: A snow animation is inserted into the slide that can be controlled using a large number of parameters.
- StockQuote: All data related to a stock symbol on stage.
- TwitterFeed: A dynamic list of search results for a query on Twitter.
- WordDefinition: Similar to quotes, a dictionary pops up where you can search for the meaning of a word and insert it into the presentation.
There may be more plug-ins available in the "Pro" version.
Having SlideRocket specific features means that SlideRocket wont play very well with PowerPoint and other presentation applications, however to remedy this SlideRocket includes an offline AIR-based tool that will let you download and play presentations offline on any computer. You can export SlideShare presentations as Windows or Mac OSX applications as well. Again these features are only available in the "Pro" edition.
Since SlideRocket is a web application though, it is accessible and will work on any internet-connected device that supports the full Flash 10 runtime and is powerful enough to run SlideRocket.
Conclusion
SlideRocket is rich, powerful, stable, and easy to use. It makes for a great productivity tool. It has an extensive feature set, but the Lite version is a little more limiting than it should have been.
Despite being entirely Flash based it still supports playing back presentations on the iPad and iPhone, which don't allow Flash content, using an HTML5 player. The HTML5 player doesn't support all features though.
As RIA's go SlideRocket is a great one that holds its own against its desktop counterparts, while making available features such as a slide library centralized management of assets etc. that aren't available in desktop applications.
SlideRocket has a UI that reminds us of KPresenter, a great presentation application for Linux, in its use of horizontal space rather than vertical space as Microsoft Office is guilty of. In an increasingly widescreen-oriented world, panels rather than toolbars give a more efficient utilization of space. SlideRocket does well in making optimum use of your screen space, and it is unlikely that you will see pixels wasted in grey-space where there is no content or UI.
The developers of SlideRocket have tried to make sure that all you expect from the desktop applications paradigm applies to their interface, so you can start working right away without needing to learn something entirely new. Even those creating presentations for the first time, should be quite comfortable with how SlideRocket works.
SlideRocket is a example of a presentation application done right, its a pity then that some of the greatest features aren't available to casual free users.